Relaunch Eventtool24.com
Wenn die Website zum Event wird: Der Relaunch von Eventtool24.com

Relaunch Eventtool24.com
Wenn die Website zum Event wird: Der Relaunch von Eventtool24.com

2016 begann für die netzGiraffe mit einer kreativen und spannenden Aufgabe: Das Team von Eventtool 24 aus Leipzig wandte sich mit dem Wunsch an uns, eine Website zu entwickeln, die über den herkömmlichen Onlineshop hinausgeht und Informationen unterhaltsam präsentiert.
Kurzum, das Ziel bestand darin, den Besuch der neuen Eventtool-Seite selbst zu einem Event zu machen. Um dies zu erreichen, haben wir WordPress und WooCommerce mit maßgeschneiderten Erweiterungen ausgestattet und besonders großen Wert auf adaptives Design gelegt.
Wie lassen sich Blogbeiträge mit einem Shop- bzw. Anfragesystem vereinen, ohne dadurch die Bedienbarkeit der Website oder die SEO-Kapazitäten einzubüßen? Die Lösung bestand im Fall von Eventtool in der Nutzung von WordPress und dem zugehörigen WooCommerce Plugin.
Auf Entwicklerseite lassen sich diese Softwarelösungen beliebig an Kundenwünsche anpassen/erweitern; für die Kunden bieten sie eine intuitiv bedienbare Oberfläche sowie eine Vielzahl voreingestellter Funktionen für die Verarbeitung von Anfragen zu unterschiedlichsten Produkten.
Für größtmögliche Performanz haben wir adaptives Design entwickelt, welches Inhalte nach Geräten filtert. Schließlich haben wir eine Schnittstelle für eine externe Software entwickelt, die es erlaubt, dass die Inhalte im Shopsystem automatisch angepasst werden, wenn in der zugrundeliegenden Datenbank Änderungen (z.B. Preisänderungen) vorgenommen werden. Im Folgenden möchten wir euch einen Einblick in den aktuellen Entwicklungsstand und zukünftig geplante Etappen geben.



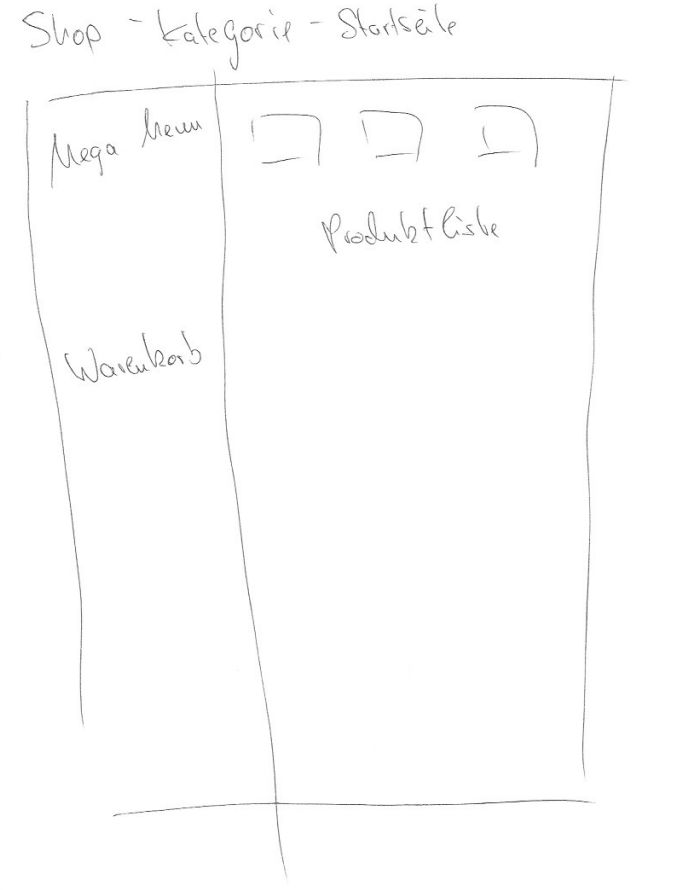
Das fluid Layout der Startseite ist so angelegt, dass es eine klare strukturelle Trennung zwischen dem Shopbereich, Blogbereich und dem geplanten Locationguide gibt. Jeder der genannten Bereiche ist vom Design her mit einer eigenen Farbe ausgestattet, wodurch für gute Orientierung gesorgt ist.
Die Sticky Navigation reagiert auf die Scrollbewegungen der Nutzer, d.h. das Menüband auf der Startseite und allen Unterseiten rückt dezent in den Hintergrund, taucht aber beim Aufwärtsscrollen wieder auf, damit man sich jederzeit schnell durch die Seite klicken kann.
Eine Besonderheit der Startseite besteht im Megamenü auf der linken Seite sowie in der aktuell angezeigten Produktauswahl, denn hier kommt die o.g. Softwareschnittstelle ins Spiel: Alle dargestellten Details zu den angebotenen Produkten – Preise, Verfügbarkeiten usw. – können vom Kunden lokal in der Produktverwaltungssoftware geändert werden und werden sofort über die Schnittstelle auf der Website synchronisiert. Mit anderen Worten kann das Team von Eventtool selbst bestimmen, welche Produkte im Menü und in der Vorauswahl angezeigt werden.

Die Impressionen-Seite soll den Besuchern der Eventtool-Website zeigen, wie ihr Event aussehen könnte und was man sich alles unter Eventdienstleistung vorzustellen hat.
Wie auf allen Unterseiten sind die Fotos, Videos und Texte auch hier in einer Kacheloptik angeordnet. Bei der Vergrößerung einzelner Fotos wird der Hintergrund die restlichen Seite automatisch abgedunkelt; man kann im Bildslider zwischen den Fotos hin und her wischen und über den Share Button lassen sich die Inhalte in den Social Media Kanälen teilen.


Der Mietshop von Eventtool 24 bietet alles was das Veranstalterherz begehrt und das auf komfortable, schnelle Weise. Soll es eine Klapptisch oder doch eher ein Loungetisch werden und worin unterscheiden sich die Produkte? Im Mietshop können die Besucher der Seite die Schnellinformationen zu mehreren Produkten mit nur einem Klick aufrufen und direkt miteinander vergleichen. Optisch setzt der Milchglas hier einen dezenten Akzent. Und darf es noch ein passender Loungesessel sein? Das Shopsystem ist in der Lage, Empfehlung auf Basis der bereits angeschauten Produkte zu geben und zeigt außerdem das passende Zubehör für die aktuelle Produktauswahl an.

Wie bereits erwähnt, handelt es sich beim Mietshop um ein Anfragesystem. Kunden haben die Möglichkeit, Produkte in den Warenkorb zu legen, sich einen Kundenkonto anzulegen und anschließend ihre Produktanfrage an Eventtool weiterzuleiten. Erst im nächsten Schritt erfolgt die eigentliche Buchung. Diese Funktionen lassen sich in diesem Fall am besten mit WooCommerce umsetzen.
Das Leistungsangebot soll demnächst durch zwei weitere interessante Bausteine ergänzt werden, nämlich die Themenwelten und den Locationguide. Einerseits bieten die Themenwelten den Kunden eine Hilfestellung bei der Planung ihrer Veranstaltungen, z.B. mithilfe von Fallbeispielen und Vorschlägen für die nötige Ausstattung. Andererseits stellt der geplante Locationguide eine B2B-Lösung dar, welche Einblicke in verschiedene Veranstaltungsorte sowie einen direkten Kontakt zu den jeweiligen Ansprechpartner vor Ort bietet. Diese Leitfäden für die perfekte Veranstaltung sollen zukünftig noch mit einer Option zur virtuellen Planung und/oder 3D-Gestaltung von Events an bestimmten Orten versehen werden.

Damit der Besuch der Website zu einem Erlebnis wird, sollte das Design natürlich auf allen Endgeräten optimal dargestellt werden. Aus diesem Grund haben wir uns für ein adaptives Webdesign entschieden. Worin besteht der Unterschied zum responsive Design?
Bei einem responsiven Design werden beispielsweise alle Varianten von Bildern, die für eine Website hinterlegt wurden, an das jeweilige Gerät übertragen und durch automatisches Zuschneiden an die Displaygröße anpasst. Anders beim adaptiven Design: Hier wird die jeweils perfekte Auflösung eines Bildes ausgewählt und übermittelt, d.h. die insgesamt übertragene Datenmenge ist geringer – und schneller. Dementsprechend werden je nach Endgerät unterschiedliche Inhalte gezeigt.
Für die Eventtool-Website haben wir das adaptive Design so umgesetzt, dass für jede Displaygröße unterschiedliche Menüs angezeigt werden. Aus dem Megamenü der Desktopansicht wird auf mobilen Geräten ein Off-Canvas-Menü, nicht unnötig Platz wegzunehmen und trotzdem jederzeit leichtes Navigieren zu ermöglichen. Weiterhin gibt es ein wischbares Menüband mit eigenen Buttons für die Seitensuche und das Kundenprofil. Letzterer führt die Besucher schließlich zu einer Art Metamenü, in dem alle Einzelheiten zum Kundenkonto für die Bearbeitung ausgewählt werden können.




