Alles andere als Kabelsalat
Der Relaunch EM Kunststofftechnik Website

Alles andere als Kabelsalat
Der Relaunch EM Kunststofftechnik Website

Was im August 2015 mit einem gemeinsamen Brainstorming begann, erblickte nach einer sechswöchigen Programmierphase im Juli 2016 das Licht der Netz-Welt – die Rede ist vom Relaunch der Website der EM Kunststofftechnik GmbH aus Neustadt.
Das Motto bestand bei diesem Projekt darin, Tradition mit Innovation in Einklang zu bringen. Es galt also eine Website zu schaffen, die sowohl die Beständigkeit und hohen Qualitätsansprüche des Unternehmens widerspiegelt, als auch für den nötigen Pepp sorgt. Dementsprechend sind wir gemeinsam mit Herrn Sascha Beuchert in allen Schritten des Projektes mit viel Liebe zum Detail vorgegangen.
Harmonie spielt bekanntlich nicht nur in der Musik eine Rolle, weshalb wir uns bei der Planung der neuen EMK Website vor allem mit der Frage beschäftigt haben, wie sich eher unscheinbare Produkte wie Kabel und Spiegelversteller ansprechend, aber nicht zu flippig darstellen lassen.
Beim Erstellen der Designs für die Startseite, Produktseiten und Infothek haben wir uns darauf konzentriert, die Farben und Formen klassisch zu halten und mit dezenten Hintergrundakzenten zu arbeiten. Einen Gegenpol dazu bilden verschiedene Animationen, der neu entwickelte Kupferpreisrechner sowie die hochauflösenden Fotos, die bei einem Vor-Ort-Fotoshooting mit Corwin von Kuhwede im Februar 2016 entstanden sind. Mehr zum Fotoshooting findet sich in unserem Blog.
Aufgrund der Vielzahl animierter Elemente haben wir ein besonderes Augenmerk auf Responsivität gelegt und uns auf moderne Verfahren gestützt. Unter anderem haben wir Base64 für die Kodierung von Bildern und Icons eingesetzt.
Die Auswahl eines passenden CMS orientierte sich daran, dass die EMK-Schwesterfirmen in Tschechien und Tunesien alle aus demselben Backend verwaltet werden sollten, dass man schnell Landingpages erstellen kann und dass es ein granulares Rechtemanagement für die Backend-Nutzer gibt. Alles in allem kam für uns nur die aktuellste Version von TYPO3 in Frage.
Schließlich haben wir für die EM Kunststofftechnik GmbH eigene SSL-Zertifikate mit let’s encrypt erstellt und vor Ort die Einrichtung der Email-Konten auf dem neuen Server betreut.


Die Startseite der EMK-Website bieten ihren Besuchern einen schnellen Überblick über das Spektrum an Produkten und Leistungen, ohne trocken zu wirken.
Für die schnelle Orientierung sorgt die klassische Menüleiste, die sich in der mobilen Version zu einer Hamburger-Navigation umwandelt, sowie der altbekannte Nach-Oben-Button. Die versetzte Anordnung der Texte lockert die Informationsfülle auf. Dieser Effekt wird außerdem durch aussagekräftige Bilder verstärkt, insbesondere im großen Bildslider mit eigens entworfener Paginierung unterhalb des Menüs.
Ein besonderes Highlight auf der Frontpage ist der Kupferpreis-Rechner, mit dessen Hilfe sich die Besucher der Seite schnell und einfach über den aktuellen Tageskurs informieren können. Die notwendigen Daten werden dafür in einem eigenen TYPO3-Backendmodul eingegeben, von dort holt sich der Rechner im Frontend über ein Plugin immer die aktuellsten Angaben. Bedienen lässt sich der Rechner auf zwei Arten: entweder man verändert direkt die Mengenangaben in den dafür vorgesehenen Boxen (per Direkteingabe oder Pfeil) oder man schiebt bzw. wischt den Punkt auf der Skala hin und her.



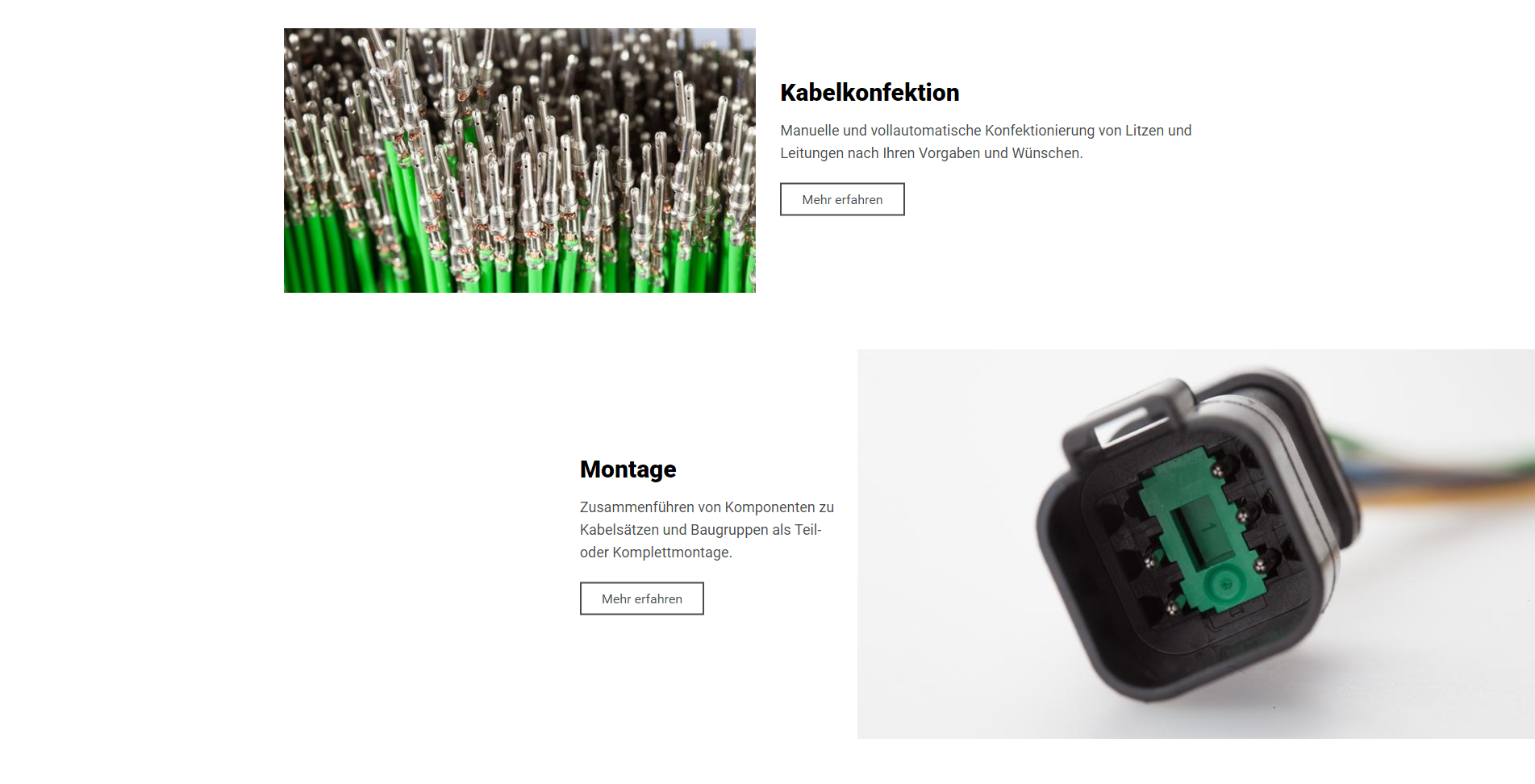
Woraus bestehen eigentlich Kabel? Und wie sieht das Innenleben von Kunststoffteilen aus? Das mag banal klingen, doch verpackt man diese Informationen nicht nur in Texte, sondern veranschaulicht man sie in grafischen Modellen und Animationen, finden die gezeigten Produkte viel schneller einen Weg ins Gedächtnis der Seitenbesucher. Aus diesem Grund haben wir für jede der Bereichsseiten moderne Bild- und Medienelemente entwickelt.
Im Bereich zum Thema Konfektion haben wir eine Bildanimation eingebaut, die ausschließlich auf CSS-Basis programmiert wurde und dementsprechend hoch performant ist. Sobald das Bild zur Hälfte auf dem jeweiligen Endgerät sichtbar ist, beginnt die Animation: Zuerst löst sich die Ummantelung, sodass man die Kupferader im Inneren des Kabels sehen kann. Anschließend wir die sogenannte Litze auf das Kabel gesetzt, um es zu komplettieren. Genauso läuft der Fertigungsprozess in der Realität aus.
Welche Arbeitsschritte nötig sind, um mehre Kabel zu bandagieren und zu ganzen Kabelsträngen zu bündeln, haben wir mit einem Cinemagramm veranschaulich. Was wie eine GIF-Animation anmutet, liegt momentan fotografisch und designtechnisch absolut im Trend. Außerdem entspricht es technisch den aktuellsten Standards, da es als natives HTML5-Video eingebunden wurde.

Neben der Herstellung von Kabeln, ist die EM Kunststofftechnik GmbH auf das Urformen von Kunststoff-Einzelteilen und den Bau von Spiegelverstellern für PKWs spezialisiert. Anstatt durch ein normales Foto, haben wir uns entschieden, die dabei eingesetzten Spritzgussmaschinen mit einer animierten SVG-Grafik zu zeigen. Das besondere Etwas ist hier, dass sich die Grafik selbst zeichnet, endlos skalierbar und dadurch immer gestochen scharf ist. Sollte der Browser nicht SVG-fähig sein, wird als Fallback eine PNG-Grafik ausgeliefert.
Dieselbe Technik haben wir für die Avatare in den Visitenkarten im unteren Bereich der Seiten eingesetzt. Die Form des Avatars kann im Backend frei gewählt werden. Alle weiteren Labels mit Informationen zur jeweiligen Kontaktperson sind ebenfalls eigene Inhaltselemente, die im Backend gepflegt werden können.
Darüber hinaus haben wir uns von der Idee der Vorher-Nachher-Bilder inspirieren lassen und zur besseren Darstellung zusammengesetzter Stecker und Spiegelversteller einen Vergleichsslider gebaut. Diesen gibt es in einer vertikalen und horizontalen Variante. Je nach Endgerät kann der User entweder mit der Maus oder dem Finger den Schieberegler hin und herschieben und so das Innenleben des jeweiligen Bauteils freilegen.



Wer Näheres über Litzen, Duroplaste oder Seals wissen will, der ist in der EMK-Infothek genau richtig. Anstatt auf das alte JavaScript-Pferd zu steigen, haben wir an dieser Stelle wieder auf das innovativere CSS gesetzt, d.h. die Infothek arbeitet mit dem :checked-CSS-Pseudoselektor. Daher lädt sie einerseits auf allen Geräten schneller, andererseits lässt sie sich auch von Browsern der älteren Generation ihre Funktionalität nicht verderben.
Die einzelnen Lexikoneinträge werden als Akkordeon angezeigt, durch Querverweise kann man direkt zu verwandten Beiträgen springen und neben Texten lassen sich auch Bilder einfügen.

Im Hinblick auf die Responsivität haben wir intensiv von
Um Ladezeit und Datenvolumen zu sparen, werden die Bilder anstatt als JPG-Datei im neuen WebP-Format von Google ausgegeben. Dieses Datenformat ermöglicht eine verlustfreie Komprimierung von Bildern, wodurch man bis zu 60% der Bildgröße einsparen kann.


„Von der Vorplanung bis zum Relaunch lief das Projekt durch und durch professionell ab. Wir konnten jederzeit unsere Ideen einbringen und alles wurde noch innerhalb des veranschlagten Budgets umgesetzt. Alles war top organisiert, bei Fragen oder Wünschen gab es immer eine sehr schnelle Rückmeldung. Alles in Allem war es eine tolle Zusammenarbeit.“



