Leipzig Erleben Relaunch 2016
Frisch ins Jahr 2016 mit einer neuen Seite für das Onlineportal für Busfahrten und Stadtrundgänge in Leipzig

Leipzig Erleben Relaunch 2016
Frisch ins Jahr 2016 mit einer neuen Seite für das Onlineportal für Busfahrten und Stadtrundgänge in Leipzig

Die netzGiraffe und Leipzig Erleben können mittlerweile auf eine langjährige Zusammenarbeit zurückblicken – bereits seit 2010 zählt das bekannte Leipziger Unternehmen für Stadtführungen zu unseren Kunden.
In diesem Projekt ging es um den Relaunch der Website auf TYPO3-Basis mit vielseitigen Funktionserweiterungen und höchstmöglichem Bedienkomfort.
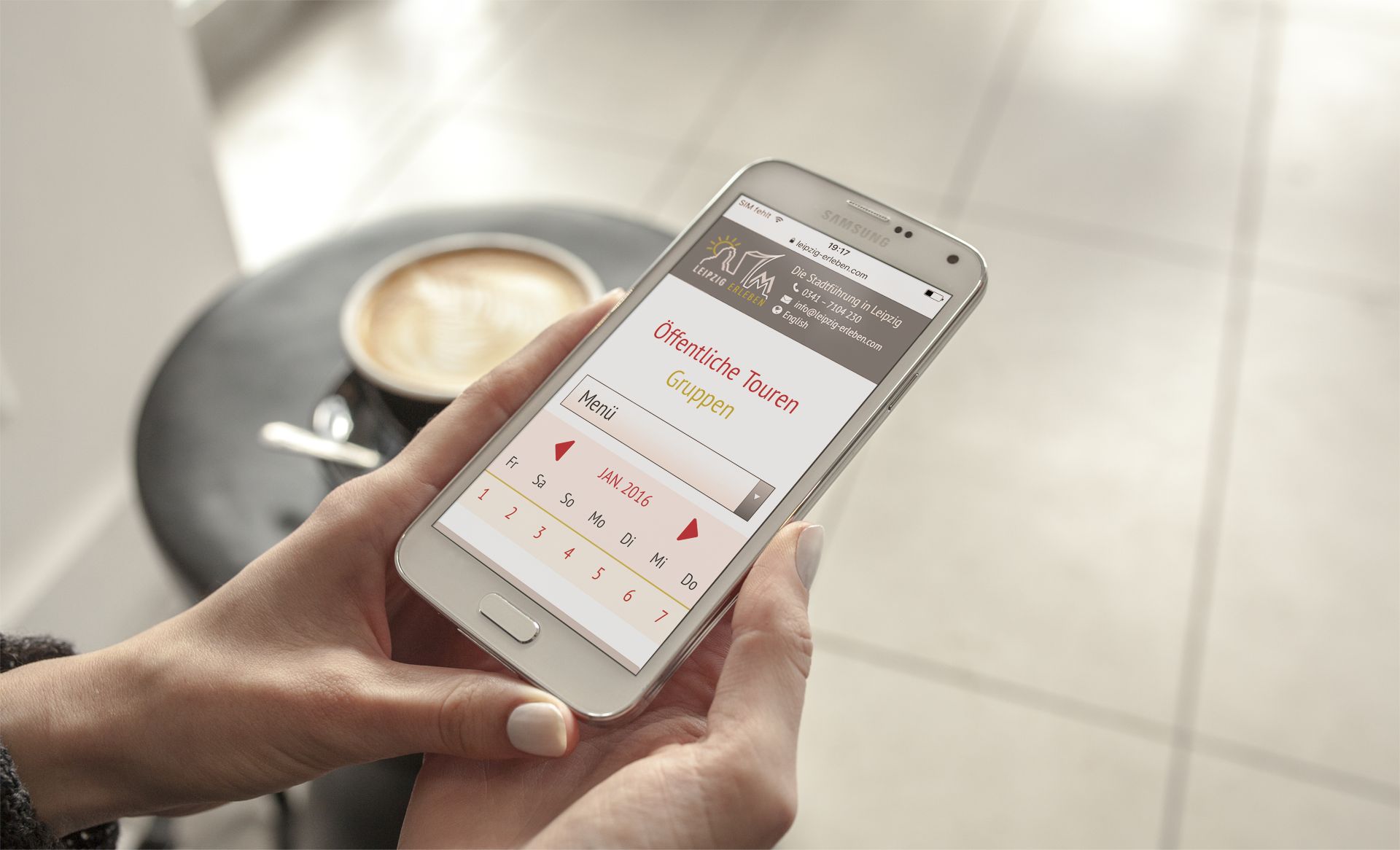
Die neue Seite sollte mit einem frischen Design in das neue Jahr starten, auch auf mobilen Endgeräten mit kurzer Ladedauer brillieren und durch eine einfache Bedienbarkeit die Kunden von Leipzig Erleben schnell zu ihrer Wunschveranstaltung bringen.
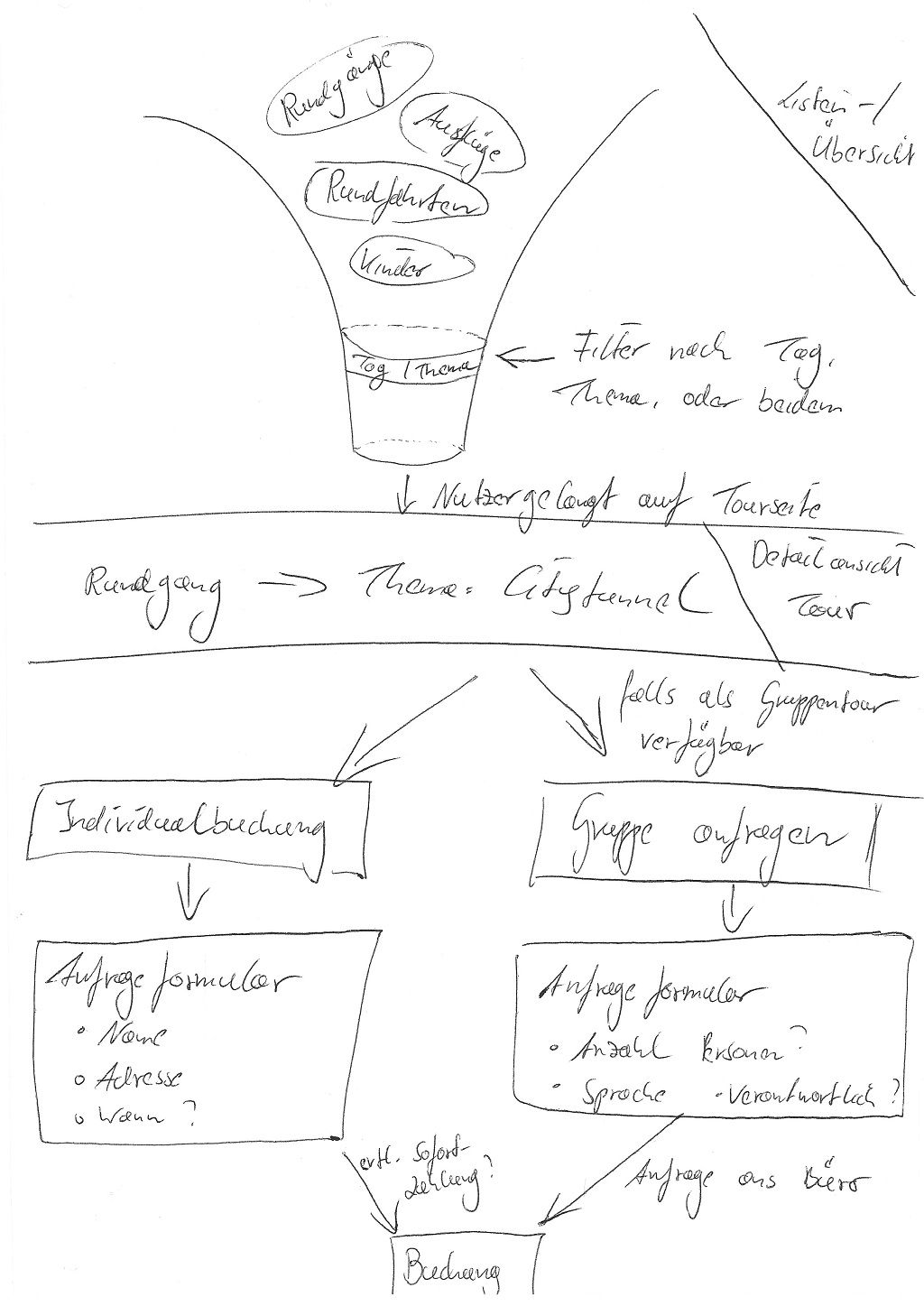
Jedes neue Projekt beginnt bei der netzGiraffe mit einer umfassenden Planung, bei der wir gemeinsam mit dem jeweiligen Kunden alle Anforderungen und Wünsche an die geplante Website erarbeiten.
Eine besondere Herausforderung war im Fall von Leipzig Erleben, die Vielzahl von Tourdatensätzen aus der zugehörigen Datenbank auszulesen und gleichzeitig für die Mitarbeiter/innen eine Möglichkeit zu schaffen, Tourinformationen auf der Website anzupassen.
In enger Zusammenarbeit mit Leipzig Erleben, haben wir die Planung des Relaunchs an verschiedenen Leitfragen, z.B. bezüglich des Angebots an Stadtführungen oder der Zielgruppe des Unternehmens, ausgerichtet.
Nutzerorientierung wird bei uns groß geschrieben. Daher arbeiten wir bei der Projektplanung gern mit Personas, d.h. wir machen uns ein Bild von verschiedenen Nutzergruppen mit unterschiedlichen Interessen und Verhaltensweisen. Hieraus skizzieren wir beispielsweise, wie die Website aufgebaut sein sollte und welche Funktionen sie mitbringen muss, um einen optimalen Nutzungsfluss zu generieren.


Wofür interessieren sich Touristen, wenn sie ihren Besuch in Leipzig planen? In erster Linie werden sie nach Informationen zum Tourenangebot suchen und hier kommt unser Konzept für die neugestaltete Website ins Spiel.
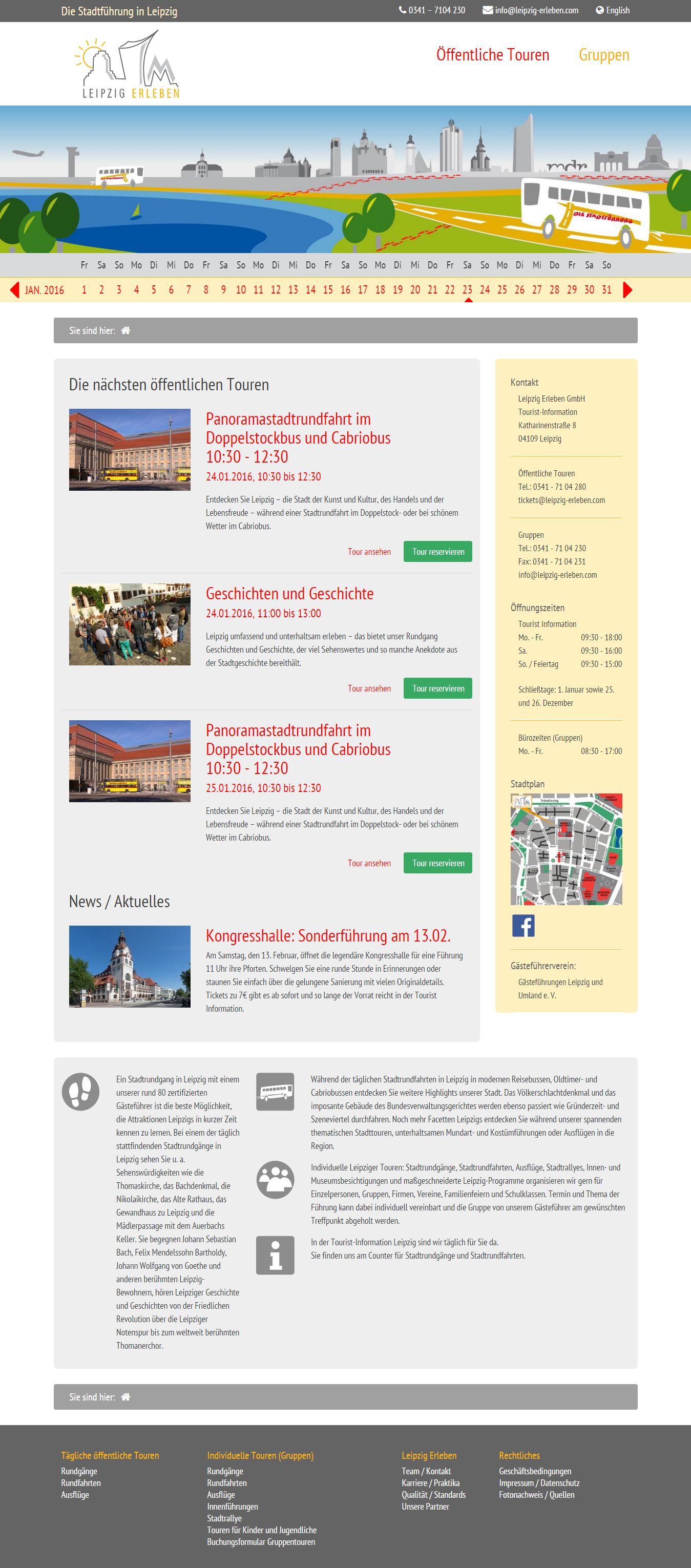
Die Startseite soll den Besuchern einen schnell erfassbaren Überblick über die verschiedenen Stadtführungen geben. Als Orientierungshilfe dient einerseits die geradlinige Aufteilung der Seite nach Tourarten, andererseits unterstützen das von Leipzig Erleben erdachte Farbleitsystem sowie die von Jürgen Auge entworfenen Illustrationen in der Bilderslideshow die Besucher beim Erkunden der neuen Seite.
Mithilfe des Kalenderbandes, welches sich durch Klicken und Wischen bewegen lässt, kann man direkt das gewünschte Datum auswählen.
Sämtliche Orientierungshilfen finden sich in der mobilen Ansicht der Seite wieder.




Für den Teaserbereich auf der Startseite werden aus der Datenbank automatisch die nächsten drei öffentlichen Touren ausgelesen und angezeigt. Als Besucher der Seite ist man dadurch stets ohne langes Suchen auf dem neusten Stand.
Wer noch mehr wissen will, findet alle Neuigkeiten rund um Leipzig Erleben im Newsbereich.


Öffentliche Touren und individuelle Gruppentouren sind voneinander getrennt, um den Besuchern einen besseren Überblick zu bieten. In der Listenansicht der jeweiligen Tourart finden sich die zugehören Veranstaltungen mit einem kurzen Infotext.
Damit die Besucher immer wissen, wo sie sich gerade befinden, haben wir auf Kundenwunsch im Header einen Bildslider mit den tourspezifischen Illustrationen von Jürgen Auge angelegt.
Die Detailansichten informieren über Thema, Zeit und Ort der jeweiligen Tour. Bei öffentlichen Touren kann man über den integrierten Kalender direkt das Wunschdatum auswählen und gelangt durch Anklicken zum Reservierungsformular.
Ein optisches Highlight bzw. einen kleinen Vorgeschmack auf die jeweilige Tour findet sich unter der Detailansicht in der Bilderslideshow. Die einzelnen Bilder lassen sich direkt vergrößern.
Um das Betrachten so flüssig wie möglich zu machen, setzen wir auf die Preloadfunktion, d.h. während man noch ein Bild ansieht werden im Hintergrund bereits die anderen Bilder geladen. Ist man einmal in der Großansicht, kann man alle Bilder auch durch Wischen bewegen.




Der Terminkalender in der Detailansicht der öffentlichen Touren speist seine Inhalte direkt aus der Tourdatenbank, d.h. die Termine werden dynamisch übernommen und farblich hinterlegt angezeigt.
Um für größtmögliche Responsivität zu sorgen, ist der Kalender auf Smartphones und Tablets natürlich wischbar.

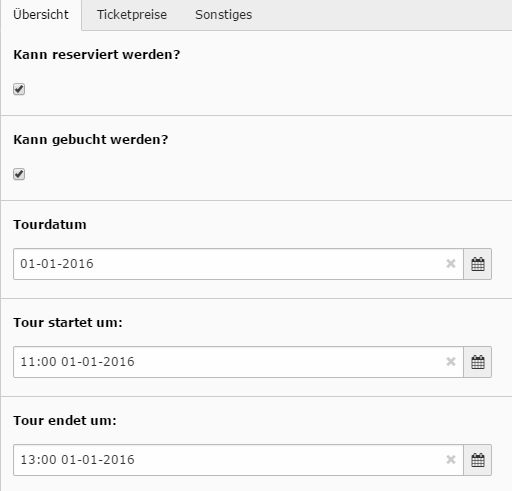
Eine besondere Herausforderung bei der Umsetzung der Leipzig Erleben Seite bestand darin, eine Datenbank mit einer Vielzahl unterschiedlicher Datensätzen übersichtlich im Frontend zu präsentieren und gleichzeitig im Backend leicht pflegbar zu machen.
Die große Menge individueller Daten lässt sich dank TYPO 3 sehr gut handeln. Für eine bessere Bedienung haben wir das Backend auf die Wünsche und Bedürfnisse des Kunden angepasst, sodass alle Frontend-Elemente (z.B. Bilder oder Texte) schnell angepasst werden können.
TYPO3 ermöglicht es außerdem, Übersetzungen für die englische Variante der Website leicht einzupflegen und auf dem neusten Stand zu halten. Hierfür wurde ein eigener Seitenbaum eingerichtet.

Für den Gästeführerverein Leipzig und Umland e.V. haben wir gemeinsam mit Grafiker Jürgen Auge innerhalb der eigentlichen Website noch eine separate Homepage entworfen.
Auf Kundenwunsch haben wir eine pflegbare Übersicht zu aktuellen Weiterbildungsveranstaltungen inklusive Anmeldefunktion und separater Emailadresse angelegt.