Dima Immobilien 3.0
Neuauflage der Zusammenarbeit mit Dima-Immobilien: Dritter Relaunch der Webseite des Immobilienunternehmens.

Dima Immobilien 3.0
Neuauflage der Zusammenarbeit mit Dima-Immobilien: Dritter Relaunch der Webseite des Immobilienunternehmens.

Nicht zum ersten Mal arbeitet das Immobilienunternehmen Dima mit der netzGiraffe zusammen. Seit 2013 besteht ein erfolgreiches Arbeitsverhältnis zwischen Dima und netzGiraffe, das inzwischen zu einer vertrauensvollen Zusammenarbeit herangewachsen ist. So hat sich das Leipziger Immobilienunternehmen, spezialisiert auf Denkmalimmobilien, auch 2016 wieder an uns gewandt um seinen Webauftritt auf den neusten Stand zu bringen.
Auch bei unserem mittlerweile dritten Relaunch für Dima Immobilien haben wir technisch aus dem Vollen geschöpft, moderne Technik mit aktuellen Designtrends und dem individuellen Kundenwunsch vereint.
Jedem erfolgreichen Projekt geht ein guter Plan voraus. Bevor also an Design und Entwicklung gefeilt werden kann, braucht jedes Projekt ein Grundgerüst. Für dieses Gerüst haben Dima Immobilien und die netzGiraffe viele intensive Stunden der Planung verbracht. Mit Hilfe von wilden Skizzen und schematischen Darstellungen haben wir die Inhalte der Webseite vorab gedanklich platziert und die optimale Version für eine nutzerfreundliche Webpräsenz herausgearbeitet. Einer der spannendsten Prozesse unserer Arbeit: die Entwicklung der groben Idee, einer wilden Krakelei, hin zu einem durchdachten Plan, der nur noch auf seine Umsetzung wartet.
Prämisse des Relaunches war es diesmal, den Besuch der Seite zu einem Wow-Erlebnis zu machen. Denn der Immobilienmakler bietet mehr als das Verkaufen und Anpreisen von Immobilien, hier wird auch Leipzig selbst angeboten. Die Emotionen, Erlebnisse, Bilder, den Mehrwert der Stadt im Webauftritt zu vereinen und das Interesse des potentiellen Immobilienkunden zu wecken war bei diesem Auftrag die Herausforderung.
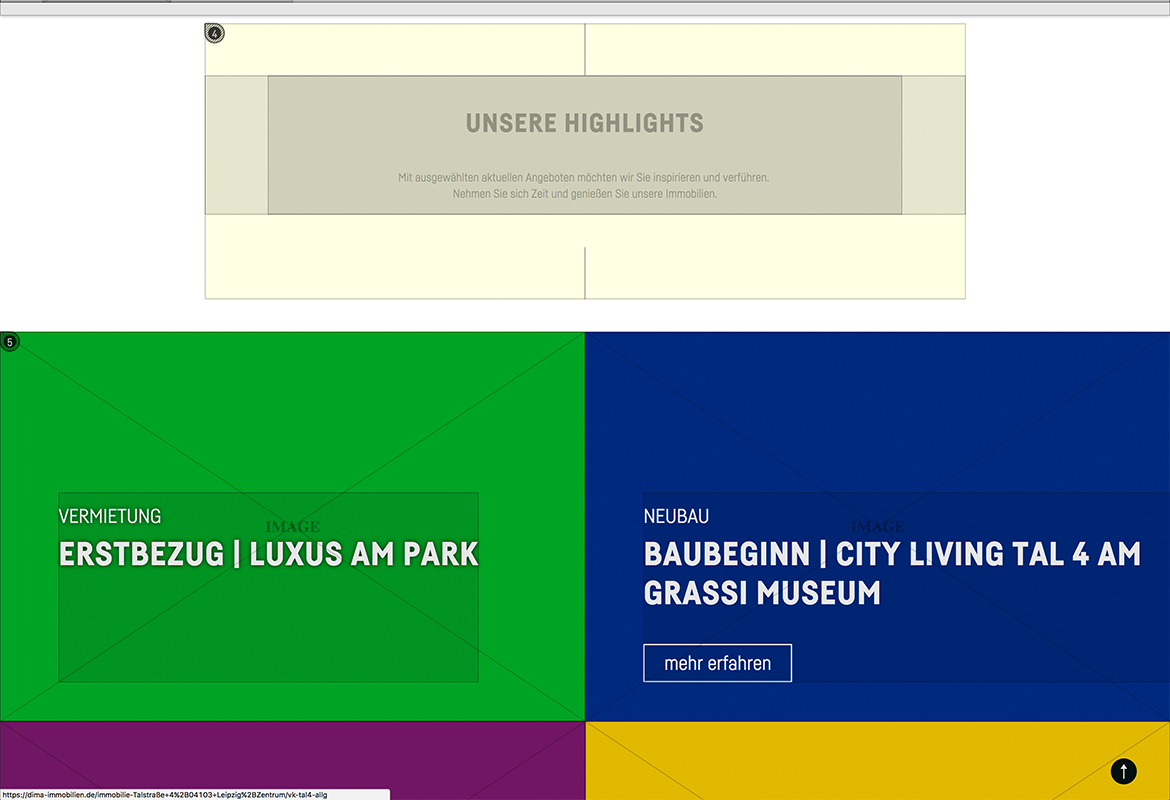
Steht der grobe Plan der künftigen Seite, geht für uns das Tüfteln los. Als erstes wird ein sogenannter Wireframe entwickelt. Dieses Model verwenden wir um einen frühen konzeptionellen Entwurf der künftigen Webseite darzustellen. Der Blick liegt dabei allein auf der Anordnung der Elemente einer Seite. Was soll der Header, also der Kopf der Seite enthalten, wie soll sich der Body gliedern und was muss unbedingt unten im Footer stehen?
Wie mit einem Baukasten setzen wir nach und nach alle Bestandteile zusammen bis eine komplette Seite entstanden ist. Gestaltung und Funktion spielen dabei noch keine Rolle. Allein die Struktur der einzelnen Elemente wird hier bestimmt. Ein konzeptionelles Layout soll entstehen, an dem sich der Kunde orientieren kann und auf dessen Grundlage er Wünsche und Änderungsvorschläge äußern kann.
Im nächsten Schritt entsteht ein Mock-up, ein Prototyp der Seite, auch „Clickdummy“ genannt. Hier kommen nun auch Gestaltung und Funktion ins Spiel.


In Sachen Design waren sich alle Parteien zügig einig. Klare Strukturen, ein nutzerfreundliches Design mit intensiver Bildsprache. Als Grundgerüst dient dabei ein Farbkonzept und prägnante Themenwelten. Die subtile Leitung des Nutzers durch die Seite an Hand der Farben und zusammengehörenden Themenfelder, gespickt mit Feinheiten, die das Gesamtkonzept abrunden.
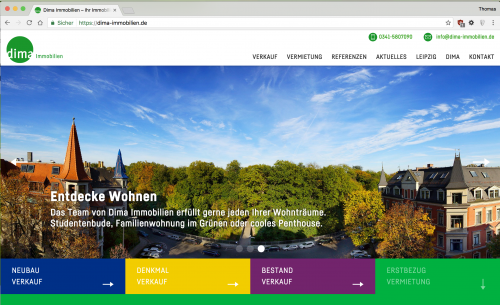
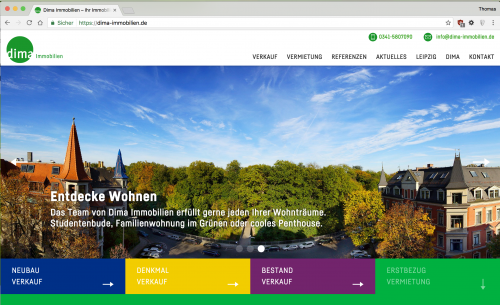
Herzstück sowie Dreh- und Angelpunkt der Webpräsenz ist die Startseite. Hier zeigt sich bereits welchen Anspruch Dima Immobilien an sich selbst hat.
Die Slideshow am Anfang der Startseite zeigt beeindruckende Fotografien von Leipzig. Welche Liebe in der Website steckt beweist sich auch im persönlichen Aufwand den alle Beteiligten betreiben. Beispielsweise sind die Fotos des gesamten Relaunches von Dima- Inhaber Peter Zamarski persönlich geschossen.
In den zahlreichen Slidern und auch im Footer tauchen die einzigartigen Fotografien immer wieder auf.
Im Header haben wir neben Firmenlogo und den Kontaktoptionen die Links zu den verschiedenen Inhalten verankert. Von hier aus gelangt der Nutzer zu jeder Zeit in jeden Bereich der Website. Ein schlüssiges Navigationskonzept war uns neben der Bildsprache, die sich durch den gesamten Internetauftritt zieht, besonders wichtig. Durch eine direkte Verlinkung zusammengehöriger Inhalte, wollen wir die Nutzung der Seite erleichtern und an allen Stellen eine umfangreiche Information ermöglichen; aber gleichzeitig klare Strukturen zur Orientierung erhalten.






Neben der liebevoll gestalteten Slideshow bzw. direkt unter ihr, befindet sich der Navigator zu den vier Themenwelten die der Seite ihre Grundstruktur geben. In der Zusammenarbeit haben wir uns für ein Farbkonzept entschieden, das durch die gesamte Webpräsenz führt.
Vier Farben leiten durch die vier Themenwelten „Neubau“, „Denkmal“, „Bestand“ und „Erstbezug“.
Jede Themenwelt-Box der Startseite führt durch einen Link zur jeweiligen detaillierten Themenwelt-Seite. Ein kurzer Teaser enthält auf den ersten Blick alle wichtigen Informationen zum Thema und welche Aufgabe das Unternehmen Dima darin für sich sieht. Auf jeder Themenwelt-Seite befinden sich weitere zwei Links. Eine Verlinkung führt zu konkreten Projekten oder Objekten. Die zweite öffnet die detaillierte Themenwelt, hier findet der Nutzer umfangreiche Texte mit Infos, wissenswerten Fakten, News und Entwicklungen.
Auch die Kleinigkeiten, die dem Besucher der Seite nicht auf den ersten Blick auffallen mögen, waren uns wichtig. Sie geben der Seite ihren ganz individuellen Charakter. So bewegen sich beispielsweise die Pfeile der vier Themenwelten auf der Startseite. Sobald der Nutzer den Cursor über eine der Welten bewegt, dreht sich der kleine Pfeil nach unten und sagt dem Nutzer wortlos „Hier geht‘s lang“ und weist subtil den Weg zur jeweiligen Themenwelt.
Das Farbkonzept zieht sich konsequent durch die gesamte Internetpräsenz. Interessiert sich ein Seitenbesucher beispielsweise für den Erwerb einer Neubauimmobilie leitet ihn das satte Dunkelblau auf seiner Suche nach aktuellen Informationen und konkreten Immobilien.
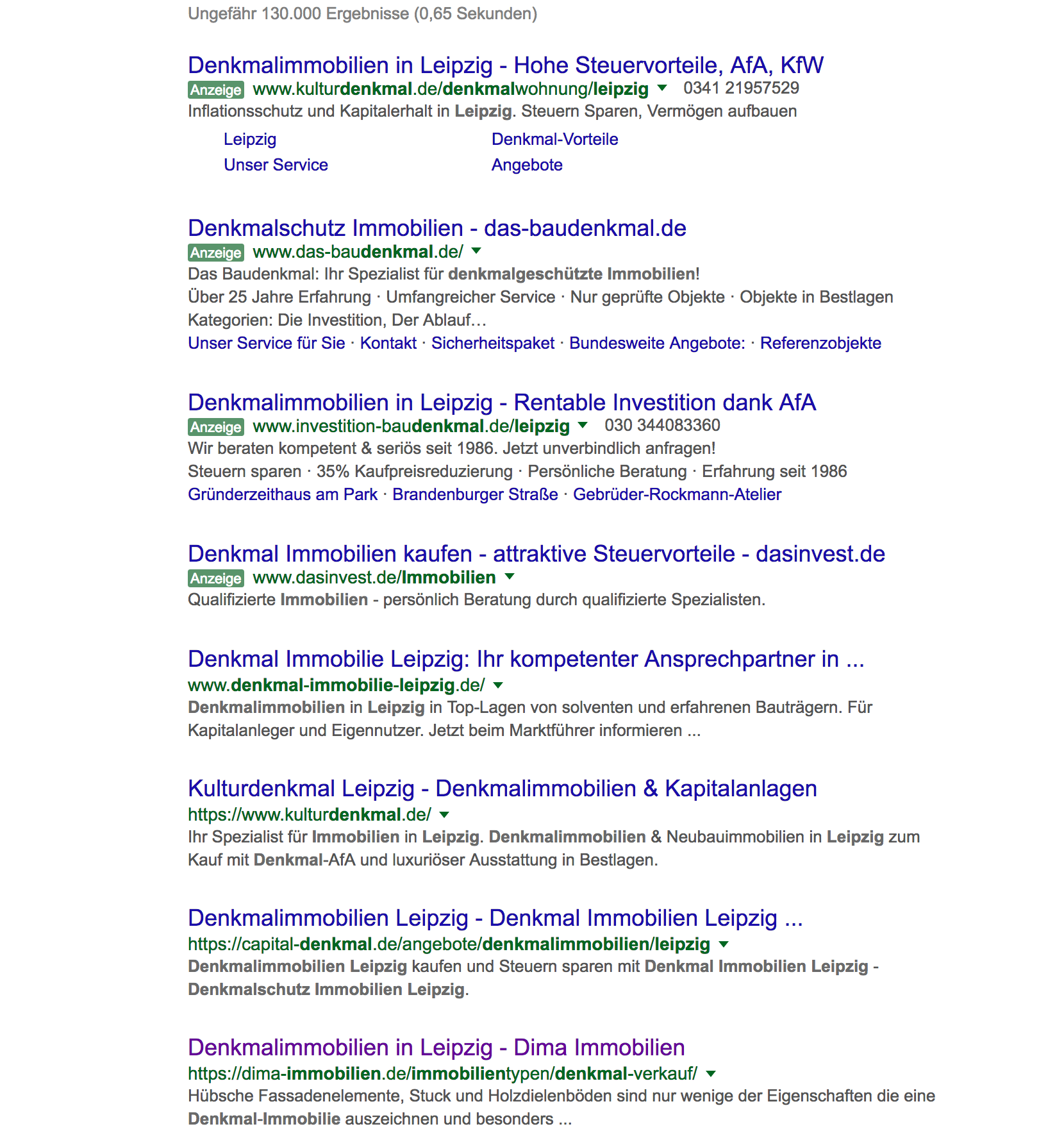
Jede Themenwelt wird von einem prägnanten, themenbezogenen Text eingeleitet. Hier war es uns wichtig, den Punkt Suchmaschinenoptimierung im Blick zu haben.
Mit Begriffen wie „Denkmalimmobilien“ und „Immobilienverwaltung“ haben wir bereits einen großen Erfolg zu verzeichnen. Werden diese Suchbegriffe bei Google eingegeben, so erscheint bereits auf der ersten Seite unter den ersten drei bis vier Plätzen der organischen Suchvorschläge, die Seite von Dima-Immobilien. Der hohe Rangplatz in der Suche nach „Denkmalimmobilien“, und „Immobilienverwaltung“ steigert die Besucherzahlen der Website; mehr Besucher bedeutet mehr Umsatz. Somit ist die intensive Beschäftigung mit der Optimierung suchmaschinen-relevanter Faktoren wichtig und vielversprechend, im besten Fall aber erfolgreich. Die schnelle Bestätigung unserer Arbeit durch Google hat alle Beteiligten mit Stolz gefüllt.

Für den Themenkomplex Leipzig und dessen Stadtteile haben wir unserem Kunden einen redaktionellen Mehraufwand ans Herz gelegt. Durch diesen zusätzlichen Inhalt wird zum einen deutlich, dass es sich bei Dima Immobilien nicht um den typischen Immobilien-Hai handelt, sonder hier wahre Liebe zu einer Stadt und all ihren Fassetten in der Luft liegt. Neben der intensiven Bildsprache der Webseite, zeigt auch der eigens entwickelte Hashtag #LeipzigLieblingsstadt, dass es hier um mehr geht als Wohnung zu verkaufen. Dima bietet eine ganze Stadt, einen Ort zum leben und genießen.
Zum anderen bieten wir durch den weiteren Content auch Google viel Material.
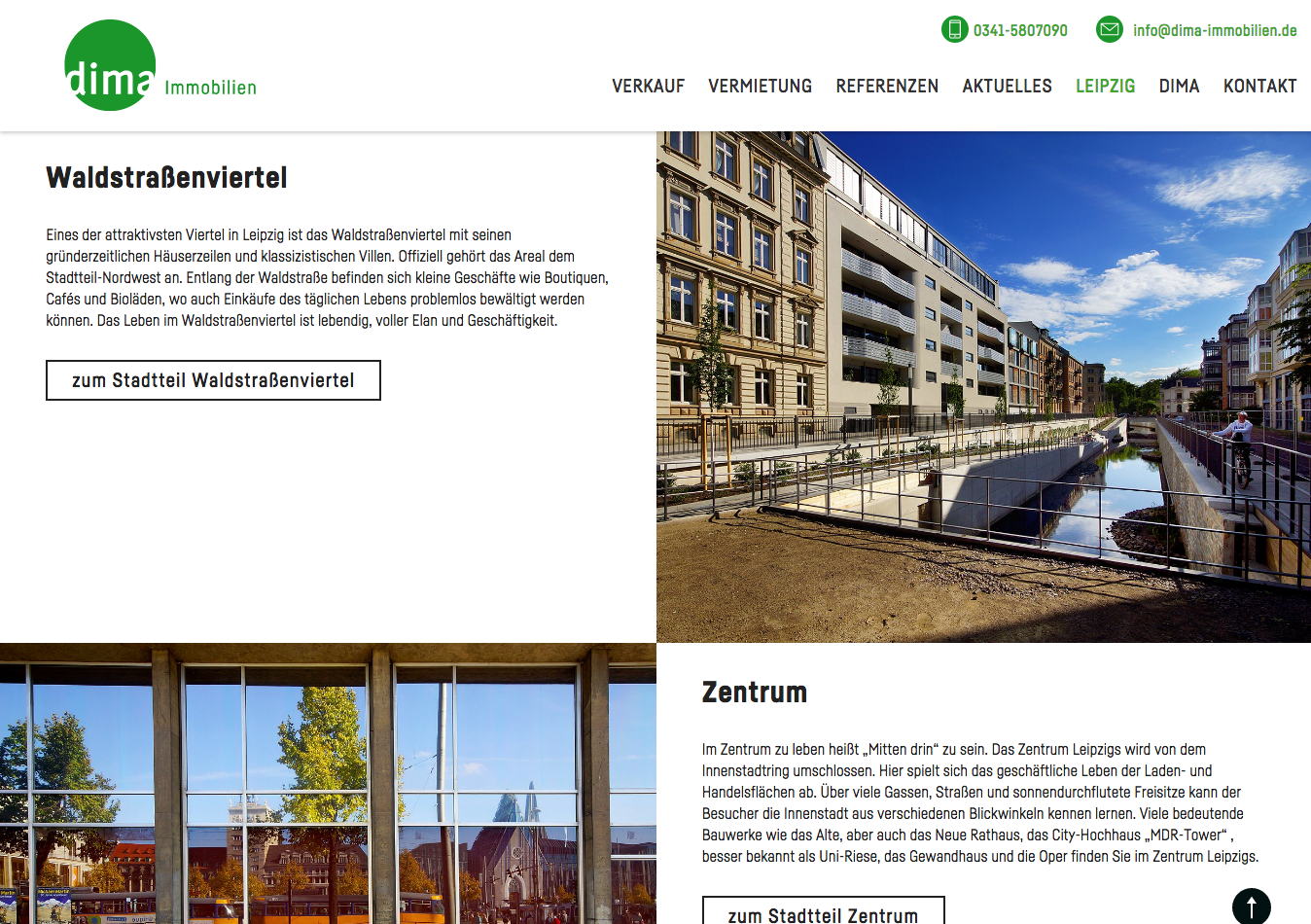
Optisch haben wir auch hier wieder auf klare Strukturen und eine intensive Bildsprache gesetzt. Die Übersicht zeigt alle Stadtteile auf einen Blick. Verlinkungen führen dann weiter zu mehr Informationen über den Stadtteil wie Lage, Besonderheiten der Umgebung, Anfahrten, Geschichte und Entwicklung des Viertels. Weiter wird der Nutzer zu realisierten Immobilienprojekten und bestehenden Objekten geleitet.
Die Immobilien werden je nach Themenwelt Neubau, Erstbezug, Bestand, Denkmal sowie Miete oder Kauf vorgestellt und umfassend beschrieben, natürlich findet sich hier auch wieder unser Farbkonzept wieder. Auch wird die Umgebung beleuchtet, anliegende Parks, Seen oder die Entfernung zum Zentrum. Die Karte zum Ende der Seite dient der zusätzlichen Orientierung, was sich in welchen Abständen befindet und wie weit der Weg möglicherweise zur Arbeit wäre. Auch Preise, Quadratmeter und Ausstattung werden nicht ausgelassen. Und jeder Zeit kann sich der Nutzer über den Header wieder zurück zur Startseite oder anderen Themenfeldern bewegen.



Egal welche Seite der Nutzer aufruft, Teaser und Footer bleiben gleich. Im Header finden sich die Links zu Verkauf, Vermietung, Referenzen, Aktuelles, Leipzig, Dima und Kontakt. Das Logo führt stets zurück zur Startseite und die Symbole Telefon und Briefumschlag stehen selbsterklärend für die Kontaktoptionen.
Im Footer befindet sich ein Kontaktformular über das der Besucher jeder Zeit eine Anfrage nach Kauf oder Miete stellen kann. Weiter finden sich die Symbole und Verlinkungen der gängigen sozialen Netzwerke sowie rechtliche Daten und das Impressum.




