Schritt 1 – Artikel erweitern
Damit im WordPress Backend ein weiteres Datenfeld, ein sogenanntes „custom field“, erscheint, müsst Ihr folgenden PHP Code in die functions.php eures WordPress Templates oder über ein eigenes Plugin einfügen:
/* Action: display input custom_sort in product general tabs */
add_action( 'woocommerce_product_options_general_product_data', 'ng_product_meta_customsort' );
function ng_product_meta_customsort() {
global $woocommerce, $post;
// Number Field
woocommerce_wp_text_input(
array(
'id' => '_customsort',
'label' => __( 'Custom sort', 'theme' ),
'placeholder' => '0',
'description' => __( 'Enter your custom sort value here.', 'theme' ),
'type' => 'number',
'custom_attributes' => array(
'min' => '0'
)
)
);
}
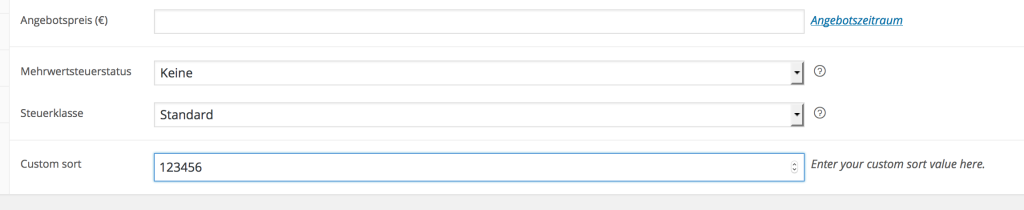
Diese Zeilen Code erzeugen dank der hervorragenden WooCommerce API ein weiteres Datenfeld im Produkt. Das Ganze sieht dann so aus:

Ersetzt dabei einfach den Bezeichner „theme“ durch euren aktuellen Theme-Sprachkatalog („Textdomain“). Falls keine Mehrsprachigkeit verwendet wird, können auch deutsche Bezeichnungen verwendet werden.
Damit euer Datenfeld auch gespeichert wird, müssen wir der WooCommerce-API noch mittteilen, dass unser Datenfeld auch gespeichert werden soll.
Dazu kann man folgendes Script verwenden:
// Action: save product field
add_action( 'woocommerce_process_product_meta', 'ng_product_meta_customsort_save' );
function ng_product_meta_customsort_save( $post_id ) {
// Check if is autosave
if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE )
return;
// Check permission
if ( ( isset ( $_POST['post_type'] ) ) && ( 'page' == $_POST['post_type'] ) ) {
if ( ! current_user_can( 'edit_page', $post_id ) ) {
return;
}
}
else {
if ( ! current_user_can( 'edit_post', $post_id ) ) {
return;
}
}
// Filter input by type INTEGER and save post meta
$custom_field = filter_input(INPUT_POST, '_customsort', FILTER_VALIDATE_INT);
if( !empty( $custom_field ) )
update_post_meta( $post_id, '_customsort', $custom_field );
}
Schritt 2 – Artikel bearbeiten
Nun könnt ihr alle Artikel durch dieses neue Zahlenfeld mit einem eigenen Nummernkreis befüllen. So ist es zum Beispiel möglich mit 1000er Nummernkreise eigene Zahlensegmente zu schaffen, nach denen dann sortiert werden kann.
Zum Beispiel:
Produkt 1: 1001
Produkt 2: 1002
Produkt 3: 1011
Produkt 4: 1012
Produkt 22: 1003
Produkt 23: 1013
Später werden die Produkte dann an Hand dieser Nummernkreise wie folgt sortiert:
Produkt 1
Produkt 2
Produkt 22
Produkt 3
Produkt 4
Produkt 23
Schritt 3 – Kategoriesortierung erweitern
Mit Hilfe folgenden Scripts könnt ihr nun die Standard-Sortierung in WooCommerce durch euer eigenes Datenfeld ersetzen.
Die folgenden Zeilen könnt ihr direkt unter die Code-Beispiele von Schritt 1 kopieren.
// Filter: catalog ordering args
add_filter('woocommerce_get_catalog_ordering_args', 'ng_woocommerce_catalog_orderby');
function ng_woocommerce_catalog_orderby( $args ) {
$args['meta_key'] = '_customsort';
$args['orderby'] = 'meta_value';
$args['order'] = 'asc';
return $args;
}
Nachdem ihr nun eure Nummerierung im WooCommerce eingepflegt habt, ist nun beim Aufruf der einer Shop-Kategorie im Frontend nun der neue Nummernkreis Indikator zur Sortierung der Produkte. 



